The web is about to get faster, with the introduction of the latest version of the HTTP protocol: HTTP/2.
It’s been 17 years since the last update and so many things have changed in almost two decades. Technology has created more demanding users, sites only got heavier and speed is an important factor for most of us while browsing.
As servers already started adapting to HTTP/2, it’s time to learn more about it and try to understand everything we need to know about this significant change on the web. How does it affect us?
What is HTTP/2?
HTTP/2 is an updated version of HTTP (Hypertext Transfer Protocol) and it is based on Google’s SPDY protocol, which was developed to improve the speed and the performance of the browsing experience.
The history of HTTP
The Hypertext Transfer Protocol (HTTP), or what most of us know as the ‘http://’ in a web address, is the protocol that established the connection between a user’s browser and a server’s host.
HTTP was defined back in 1991, while its current version, HTTP/1.1, was introduced in 1999, which means that it was only a matter of time to welcome the next update. Last February the Internet Engineering Task Force (IETF) formally approved a draft of HTTP/2 and that’s how the standardisation attempt started.
source: http2.akamai.com
Why should I care?
If you are using the web, then you should probably care. You don’t have to be a developer to be interested in this exciting change, as it promises a faster and more functional browsing experience for everyone.
Sites have significantly changed since the last HTTP protocol update almost 20 years ago and it’s time to face the fact that modern sites consist of more images and data, which affect the loading time for a page.
According to Daniel Stenberg,
“When looking at the trend for some of the most popular sites on the web today and what it takes to download their front pages, a clear pattern emerges. Over the years the amount of data that needs to be retrieved has gradually risen up to and above 1.9MB”
HTTP/2 promises to adapt to the needs of our time, by assisting everyone to access any site as fast as possible, even without having a high speed internet connection.
source: w3techs.com
What’s changing?
We don’t need to dive into technical details to discover the most important changes that HTTP/2 brings, so this is a simplified overview:
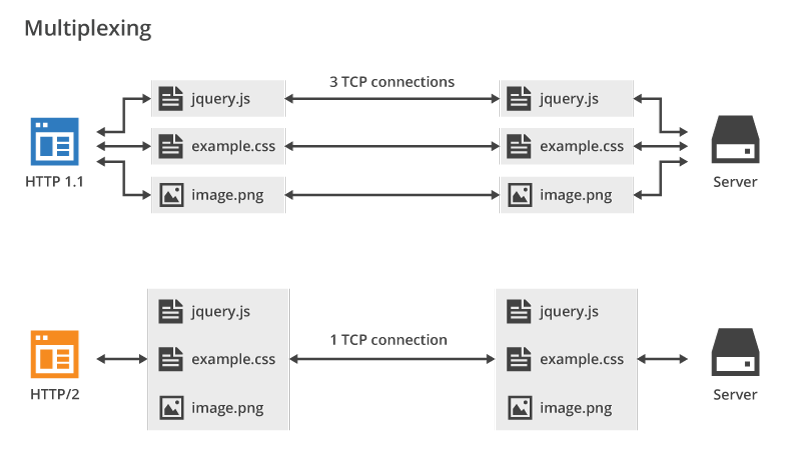
Multiplexing
Multiple messages can be sent at the same time, with just one TCP (Transmission Control Protocol) connection. This will reduce the required time to process the requests that are sent and received, improving the user experience, by also speeding up the loading time.
Up to now, HTTP/1.1 allowed only one request to be handled at a time, which led to a series of multiple requests and slower connection. What’s more, a page load used to require several connections, while HTTP/2 solves both challenges with multiplexed streams and the use of just one connection while a site is open.
These lead to a cleaner and faster connection, improving latency, which is expected to be highly appreciated.
source: Cloudflare
Server Push
Server push is about saving time, with the server analysing the client’s next request, sending additional information, even before they are needed.
There’s no need to wait for the HTML to load until the browser requests the Javascript, or images, etc., as HTTP/2 protocol will allow the server to make faster data transmissions by sending “push” responses.
No more delays, time for proactively pushed responses!
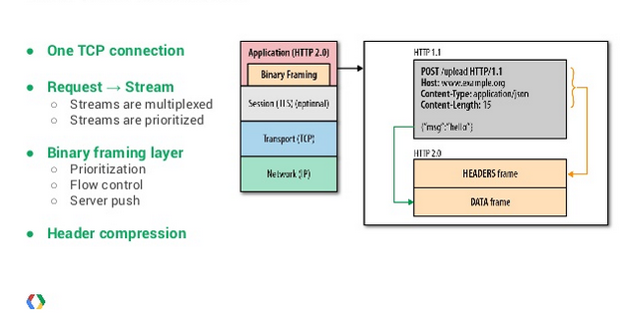
Prioritization
Prioritization is about understanding the importance of each element, by transferring the most important requests first. It’s the browser that suggests the data to be prioritized, but the final decision is made by the server.
source: Google
Binary
HTTP/2 focuses again in boosting the sites’ loading speed by transferring data to a binary format, which is the computer’s native language. This will remove the unnecessary step of translating text messages to binary protocols, which leads to a more efficient result.
Header Compression
HTTP/2 allows the compression of the headers, in order to reduce the header’s size along with the number of round trips needed for each request. This is even more important in mobile browsing, where a page’s assets and its latency may be even more challenging.
source: isthewebhttp2yet.com
Is HTTP/2 currently in use?
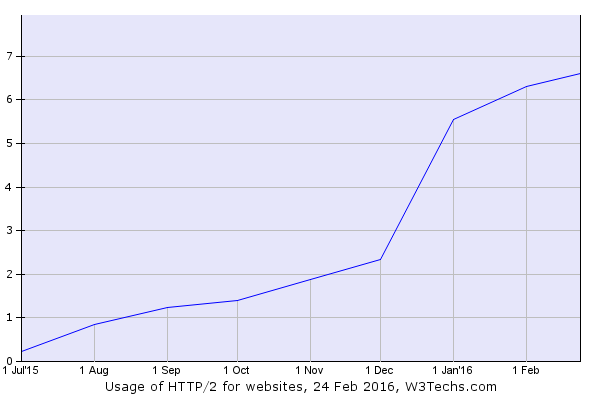
HTTP/2 may not be the standard protocol yet, but there is a growing interest on its use month by month, with 6.6% of all websites currently using it. In fact, the percentage goes up to 13.5% percent for websites that rank in the top 1,000.
source: w3techs.com
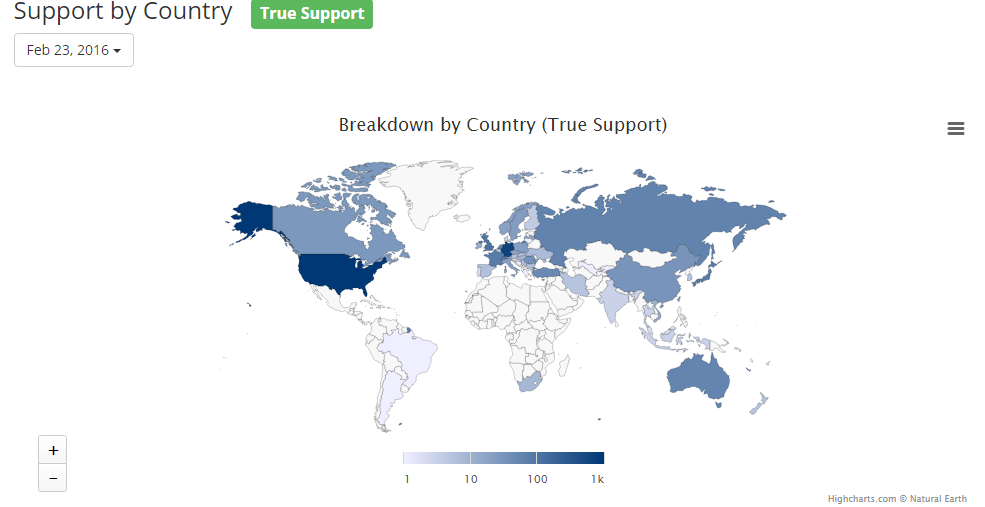
According to Can I Use, it is supported by 71.14% of the browsers globally, with Chrome, Firefox and Opera supporting it only through encrypted connection (HTTPS).
It is promising to consider that several top sites and servers are starting to embrace HTTP/2, with CloudFlare and WordPress supporting it for several months now. Beta support is also available from Akamai, Google, and Twitter, while Microsoft and Apple are planning to support it on their future releases.
source: caniuse.com
In case you’re wondering whether it’s still early for HTTP/2, Mark Nottingham is clear about it:
“It’s just important to remember that HTTP/2 is an infrastructure upgrade for the web, and as such it’s going to take time to see the full benefit. That said, there’s still considerable benefit in adopting them now.”
source: isthewebhttp2yet.com
What should I do?
There’s no need to do anything from a user’s point of view, as the change has already started in several sites. As HTTP/2 is backwards compatible with HTTP/1.1, a user won’t notice any difference except for the speed and as more and more servers and browsers eventually adapt to it, we will all enjoy a faster browsing experience.
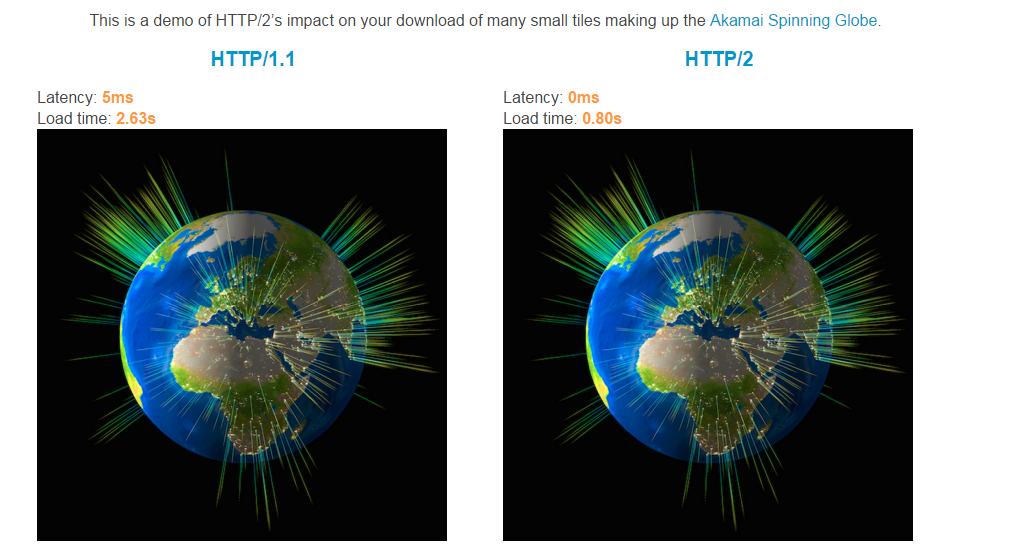
Here’s an example:
If you’re curious to see the actual performance of HTTP/2, Akamai created a test site for you to compare the latency of each protocol.
As you can see, there is a difference in the loading time and according to the initial stats, we are generally expecting a speed boost of 20 – 30%.
The article What is HTTP2 and how does it affect us? was first seen from https://searchenginewatch.com









No comments:
Post a Comment