Google’s official slogan is “Don’t Be Evil”, but it’s long been rumoured that the company has a second, internal motto that they tend to keep under wraps:
“You’re either fast, or you’re f***ed.”
We’ve written about site-speed in the past, and there’s no doubt of its importance (if there is, stick around for the stats section of this post) but for content marketers, improving the speed of your website is often seen as a particularly arduous technical exercise that’s completely out of your control. Only a back-end full-stack engineer can speed things up significantly, right?
As it turns out, nothing could be further from the truth. As Tom Bennet from Builtvisible explained in his excellent recent talk at Brighton SEO. Here, I’ll run through some key points Tom addressed to show how and why you should concentrate on delivering a lightning-fast experience to users.
Why is site speed important?
Now, I mentioned stats didn’t I?
According to the official Google webmaster blog, site speed matters. Google itself spends an awful lot of time checking whether or not your site is keeping up with your competitors. If you are slower, then your place in the search results will suffer.
But that’s not the only important factor here. Site speed improves the overall User Experience. As a case in point, Tom mentioned this extraordinary stat from Firefox:
When Firefox increased average page load time by 2.2 seconds, form downloads increased by 15.4%. That equates to more than 10 million downloads per year.
Once you hear figures like that, the value starts to become clear. Tom also took time to quote Steve Souder, a pioneer of much modern web performance work:
So, we know we can do something about it. But where to concentrate our efforts?
What can we do about it?
To illustrate, Tom built a simple, fairly standard content page using bootstrap and jQuery. The content marketing industry churns out thousands of these every day, so it should be fairly relevant:
Next, we fire up the page and measure it using a combination of Yahoo’s Yslow and Google PageSpeed rulesets. Here are the initial results:
Taht F Grade is going to seriously hurt our credibility in Google’s eyes, and 3.9 seconds is going to seem like a grind for users. If you don’t believe me, count slowly to four. Would you be willing to wait that long for every page on a site to open?
But where should marketers focus their efforts to have the most impact?
On a typical page like this, images are by far the largest and most common element, so this is where we should be concentrating to start with.
Now, this isn’t just a case of opening up your images in Photoshop and making them smaller. Resolution does matter (we still want our pages to look beautiful), but only up to a certain point, so the first step is to check our image sizes:
As you can see from the page element, this image has been uploaded at 1024 x 683 pixels, but the user will only ever see it at a maximum of 420 x 289, less than half the upload size.
As always, it’s important to consider the User Experience, so let’s ask ourselves a few questions:
- What formats should we be using for images? PNGs are great for images with fewer colours or transparencies, while PEGS are perfect for photos.
- Dimensions: what is the maximum width and height at which the image will be displayed?
- Finally, do you really need all of those images?
If you have text within an image, get rid of it and use an actual font instead, and use vector graphics or CSS for things like logos or shading on the page. As Tom put it
“The fastest HTTP request is the one not made.”
Google has a range of guidelines and advice on this available which you should check out.
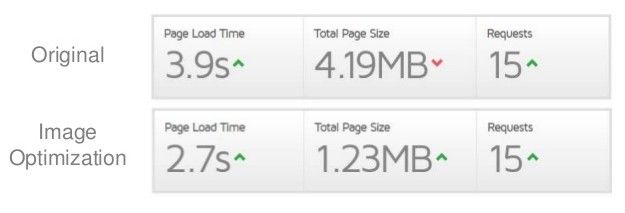
So, Tom resized, reformatted or replaced his images. How did this affect the overall site speed?
Being diligent with images was enough to shave a whopping 1.2 seconds – or 30% – off of the total page load time.
It’s still not rocketspeed at this point, but it’s much, much better. Tom detailed several other useful tips during his presentation which I will try to cover in the future as well, but for now – time to tighten up those images.
The article How to optimise your page images to increase site speed was first seen from https://searchenginewatch.com







No comments:
Post a Comment