As we reported in our SEM news round-up on Friday, Google’s Webmaster Trends Analyst John Mueller confirmed that the latest wave of changes to Google’s mobile-friendly ranking signal has now finished rolling out.
Ever since the initial ‘Mobilegeddon’ update which debuted on 21st April 2015, mobile-friendliness has been a significant ranking factor in Google search results. In its blog post foreshadowing the algorithm changes two months before, Google said it wanted users to “find it easier to get relevant, high quality search results that are optimised for their [mobile] devices”.
Google has affirmed and re-affirmed its commitment to mobile-friendliness over the years, implementing a ‘mobile friendly’ label to distinguish websites that are adapted for mobile, making changes to the mobile search results page including user-friendly URLs and expanded sitelinks, and launching Accelerated Mobile Pages to provide an ultra-fast mobile experience.
Now, with this latest update, Google has strengthened its mobile-friendly ranking signal even further, making it all the more important for webmasters to have a site which meets Google’s standards.
With that in mind, how can you make sure that your site comes up to scratch? We’ve put together a handy checklist of things you should do (or not do) in order to get the cleanest bill of mobile health possible from Google.
Don’t use Flash
Most mobile browsers can’t render Flash content, so one clear-cut rule of thumb in creating a mobile-friendly site is: don’t use Flash. Google’s mobile usability report sassily recommends that you use “modern web technologies” to display your page content, animations and navigation instead. Ouch!
Make sure your viewport is set properly
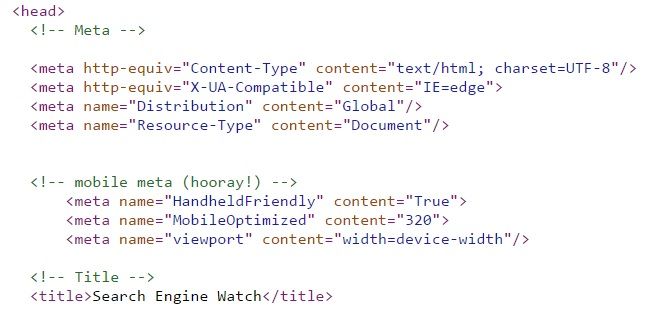
A viewport is a type of meta tag that gives the browser instructions on how to adjust the page dimensions and scaling to different device widths. This should appear in the head of your webpage.
If there is no viewport tag, mobile browsers will default to rendering the page at the width of a desktop screen. Google has a tutorial on how to set the viewport for your page and make sure it’s accessible.
What not to do: set your viewport to a fixed width. Some developers will define the viewport to a fixed pixel width to suit common mobile screen sizes, but this still won’t be suitable for every kind of device, and so Google doesn’t judge it to be mobile-friendly.
If you follow the instructions in Google’s tutorial and use the viewport value width=device-width, this will allow your page to match the width of whatever device your visitors are using.
Adding the attribute initial-scale=1 will also allow your page to fill the screen whether the device is portrait or landscape, and so take advantage of the full width of the screen.
Finally, make sure that your content is sized to the viewport. If you set absolute CSS widths for page elements like images and videos, this can cause a problem for devices that are narrower than the width you’ve specified. You can get around this by using relative width values, such as width: 100%, in your CSS.
Use large font
If you’ve configured your viewport properly, font sizes will be scaled according to the user’s device, but Google makes some additional recommendations for font on top of that.
It recommends using a base font size of 16 pixels, with any other font sizes (such as small and large) defined relative to that baseline. The vertical space between lines should be set at 1.2em.
Try to also avoid using too many different fonts and font sizes, which leads to messy and complicated page layouts.
Space out links and buttons
Links and buttons, also called “tap targets” by Google, are harder to press on a mobile device than on a desktop browser, because fingers are wider and generally less accurate than a mouse cursor.
Google will penalise any pages where the tap targets are too small and close together to press accurately.
 Image by fancycrave1, CC0 public domain image
Image by fancycrave1, CC0 public domain image
The average adult finger pad is about 10mm wide, so Google recommends a minimum tap target size of about 7mm, or 48 pixels wide – at least for the most important tap targets, like frequently used buttons, navigational links, search bars and form fields.
Less frequently used targets can be smaller, but should still be spaced far enough apart that a user trying to press one won’t accidentally hit another target instead. The recommended space around smaller tap targets is at least 5mm.
Don’t use full-screen pop-ups
Large or full-screen pop-ups and overlays, also called “interstitials”, such as a mailing list sign-up form or app promotion, can be extra disruptive on a mobile device.
While a big, attention-grabbing pop-up might seem like a good idea from a business’ point of view, Google recognises that these interfere with the experience of browsing a site on mobile and will penalise sites that use them.

Image by OpenClipartVectors, CC0 public domain image
Instead of a full-screen pop-up, Google recommends using a banner, or implementing app indexing, which will allow content from within your app to appear in search results, making it a very effective method of promotion.
Run a check with Google’s tools
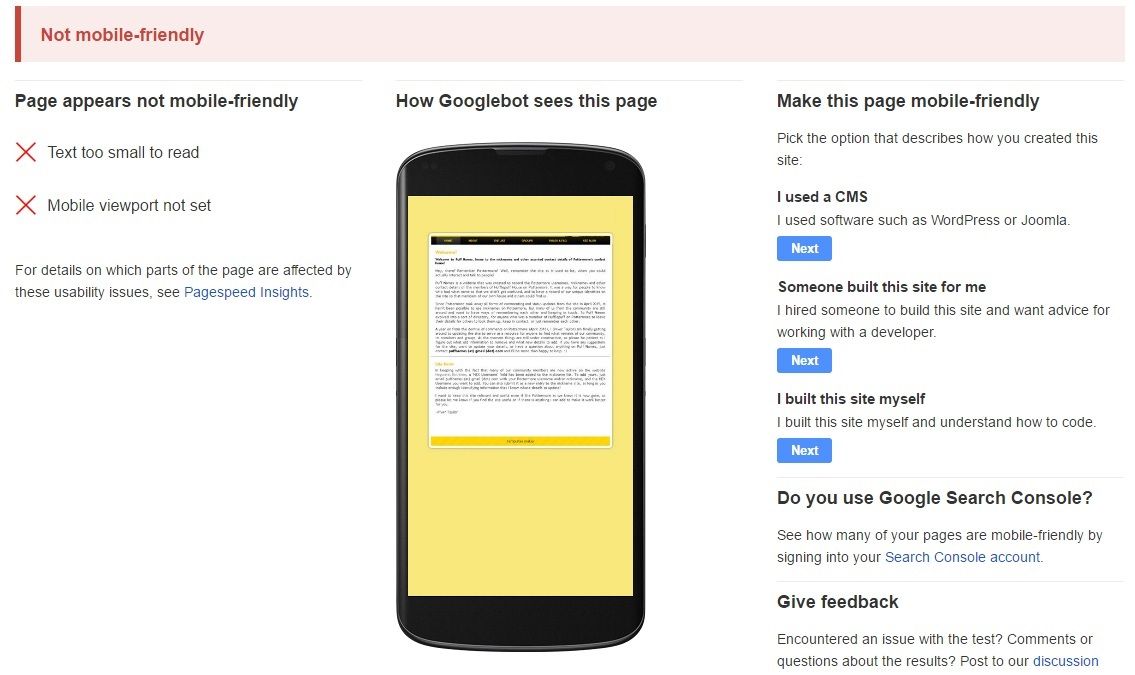
The easiest way to double-check whether your site is hitting all of the right targets for mobile-friendliness is to use the tools Google has provided to run a check.
Google’s Search Console, formerly known as Webmaster Tools, has a ‘mobile usability’ section that will diagnose any lingering issues with your site, usually one of the errors listed above.
You can also check the mobile health of individual webpages by pasting the URL into Google’s Mobile-Friendly Test. And Google Developers has a section listing common mistakes made when designing for mobile, which has some additional detail on things like unplayable content, faulty redirects and 404s and how to fix them.
The need for speed
In its recommendations for working with a developer to build a mobile-friendly site (if you aren’t able to make the necessary changes to their website yourself), Google suggests asking your developer to “make a commitment to speed”.
While Google doesn’t include a slow loading speed as one of its ‘must correct’ mobile friendliness issues, we know that speed is a ranking factor, and statistics show that slow loading speed can frequently cause users to abandon web pages.
So if you want to provide the best user experience and also give your mobile-friendly site the best chance of a higher ranking, consider speeding it up as much as possible.
 Image by Alan9187, CC0 public domain image
Image by Alan9187, CC0 public domain image
Google’s PageSpeed Insights has a ‘mobile’ tab which will give your page a mobile speed rating out of 100, with advice on how to fix the elements that might be slowing it down.
It will also give your mobile page a user experience ranking out of 100, and flag up any mobile-friendliness issues in the same way as Google’s other tools.
There’s also Accelerated Mobile Pages, Google’s ultra-fast mobile web pages which run on a reinvented version of HTML. Building an AMP version of your site for mobile is another way to be sure it’s fast and mobile-friendly, though many SEOs are still holding back on implementing AMP for a number of reasons. It’s an option, but not a necessity for having a fast and Google-friendly mobile site.
The article How do I make sure my site is mobile friendly? A checklist was first seen from https://searchenginewatch.com


No comments:
Post a Comment